计算机操作系统引论【操作系统的目标和作用、发展过程以及其基本特性】
本文共 5528 字,大约阅读时间需要 18 分钟。
操作系统的目标和作用、发展过程以及其基本特性
一、操作系统的目标和作用
(一)、OS的目标
(1)、方便性: 一个未配置0S的计算机系统是极难使用的。
(2)、有效性: 第一层含义是提高系统资源的利用率。 第二层含义是提高系统的吞吐量 方便性和有效性是设计0S的两个重要目标。 (3)、可扩充性: 为适应计算机硬件、体系结构以及计算机应用发展的要求,容易升级 (4)、开放性: 开放性是指系统能遵循世界标准规范,特别是遵循开放系统互连(OSI)国际标准。(二)、OS的作用
1. OS作为用户与计算机硬件系统之间的接口
①、命令方式:操作员级。由OS提供了一组联机命令接口,以允许用户通过键盘输入有关命令来取得操作系统的服务,并控制用户程序的运行
②、系统调用方式:程序员级。 OS提供了一组系统调用,用户可在自己的应用程序中通过相应的系统调用,来实现与操作系统的通信。 ③、图形、窗口方式:允许用户通过屏幕上的窗口和图标来实现与操作系统的通信,并取得它的服务。 - 操作系统中,用户界面UI也称为用户接口,其含义有两种:一种是指用户与操作系统交互的途径和通道,另一种是指这种交互环境即操作环境。 一般将第一种含义称为用户接口,第二种含义称为用户交互界面。
- 系统调用的目的是请求系统服务。
- 操作系统提供给应用程序的接口是系统调用。
库函数可以理解为是对系统调用的一层封装。系统调用,我们可以理解是操作系统为用户提供的一系 列操作的接口(API),这些接口提供了对系统硬件设备功能的操作。库函数有可能包含有一个系统调用,有可能有好几个系统调用,当然也有可能没有系统调用,比如有些操作不需要涉及内核的功能。
2. OS作为计算机系统资源的管理者
- 资源可以分为四类:处理机、存储器、I/0设备以及文件(数据和程序)。
- 相应地,0S的主要功能也正是针对这四类资源进行有效的管理,即: ①、处理机管理:用于分配和控制处理机; ②、存储器管理:主要负责内存的分配与回收; ③、I/O设备管理:负责I/0设 备的分配与操纵; ④、文件管理:负责文件的存取、共享和保护。
3. OS实现了对计算机资源的抽象
- OS就是铺设在计算机硬件上的多层软件的集合。
(三)、推动OS发展的主要动力
0S最初发展的推动力方便用户成为了继续推动0S发展的主要因素
二、操作系统的发展过程
1、未配置操作系统的计算机系统
- (1)、人工操作方法(第一代计算机 —— 电子管) 缺点:用户独占全机,CPU等待人工操作,时间造成浪费纠错不方便。
- (2)、脱机输入/输出(Off-Line I/0) 方式
- 优点: ①、减少了CPU的空闲时间(装带、卸带以及将数据从低速|I/O设备送到高速磁带_上的操作都是在脱机情况下外围机完成的,并不占用主机时间) ②、提高了I/0速度(CPU在运行时需要的数据是从较高速的磁带上读取到内存的)
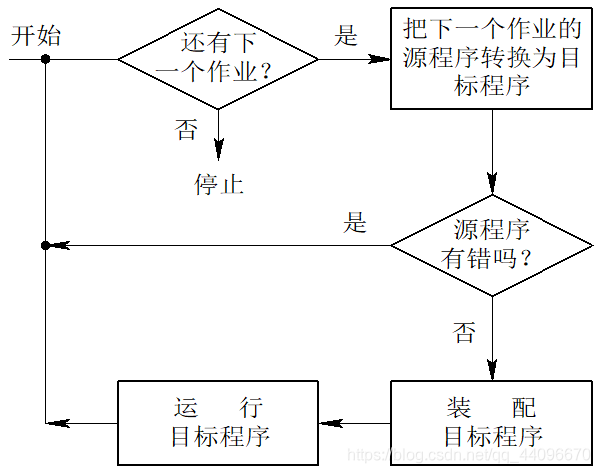
2、单道批处理系统
(1)单道批处理系统的处理过程
监督程序:监督计算机的运行情况(在内存中中驻留)
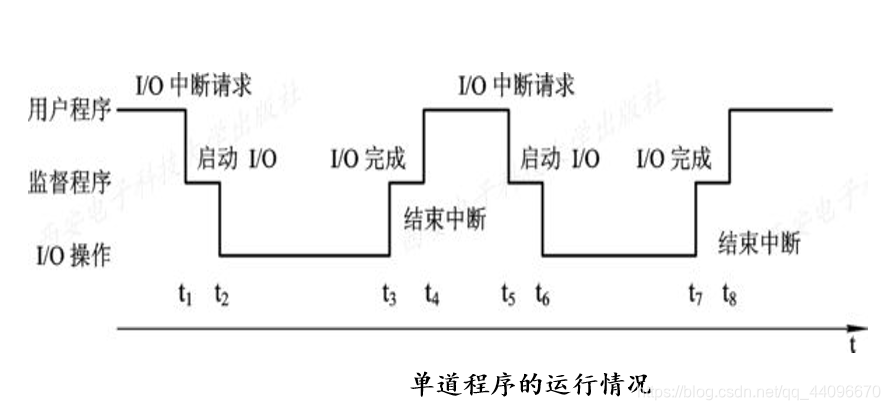
(2)单道批处理系统的缺点
单道批处理系统最主要的缺点是,系统中的资源得不到充分的利用。这是因为在内存中仅有一道程序 从图可以看出:在t2 ~ t3、t6 ~ t7时间间隔内CPU空闲。
从图可以看出:在t2 ~ t3、t6 ~ t7时间间隔内CPU空闲。- 单道批处理系统的特点: ①、
自动性:磁带上的一批作业自动执行,无需人工干预。 ②、顺序性:磁带.上的作业顺序进入内存,顺序执行 ③、单道性:内存中仅有一道程序运行
3、多道批处理系统
- (第三代电子计算机小规模集成电路) 注意:有了多道批处理系统的时候,才有了操作系统;操作系统并不是伴随着计算机的诞生而诞生的。
(1)、多道批处理系统的基本概念
- 特点:作业先到磁盘上,等待进入内存,一批作业形成后备作业队列。有专门的作业调度程序,不断检测内存使用情况,一旦发现内存充足,
会立即选择若干个作业进入内存去运行,使它们共享CPU和系统中的各种资源,宏观上并行,微观上只有一个程序执行,交替执行。
(2)、多道批处理系统的优缺点
- 优点:资源利用率高,系统吞吐量大。
- 缺点:平均周转时间长,无交互能力。
- 平均周转时间长:
周转时间是指从作业进入系统开始,直至完成并退出系统所经历的时间。在批处理系统中,由于作业要排队,依次进行处理,所以作业的周转时间长。 - 无交互能力: 用户一旦把作业提交给系统后,直至作业完成,用户都不能与自己的作业交互,对修改和调试程序极不方便。
(3)、多道批处理系统需解决的问题
处理机争用问题:既要能满足各道程序运行的需要,又要提高处理机的利用率。
内存分配和保护问题:为每道程序分配足够的存储空间又不会因为某道程序出现问题而破坏其他程序 I/0设备分配问题:采用适当的策略来分配I/0设备,提高利用率 文件组织和管理问题:能有效组织系统中的大量程序和数据,保证数据的安全性 作业管理问题:能对所有的作业进行合理的组织,满足用户的不同需求 用户与系统的接口问题:使用户能方便的使用os,还应提供用户与0S的接口 4、分时系统
(1)、分时系统的引入.
满足人—机交互:可以及时的进行错误调试,便于实现用户上机的需求。
(2)、追求的目标:交互性和响应时间
- 推动分时操作系统发展的主要动力是:为了更好地满足用户的需要~人机交互。
- 具体实现: ①、及时接收(多路卡连接终端-分时复用) ②、及时处理(人机交互的关键一轮转运行方式)
- 分时系统将CPU的时间划分成若干个片段,称为时间片。
操作系统以时间片为单位,轮流为每个终端用户服务。每个用户轮流使用一个时间片而使每个用户并不感到有别的用户存在。 等待周期=时间片*终端个数 - 时间片的大小对系统的影响:①、大:响应时间长、②、小:系统的开销太大
(3)、分时系统的特征
- 多路性、独立性、及时性、交互性。
5、实时系统
- 实时系统是指系统能及时响应外部事件的请求,在规定的时间内完成对该事件的处理,并控制所有实时任务协调一致的运行。
(1)、实时系统的类型:
- 工业(武器)控制系统(火炮的自动控制系统、飞机的自动驾驶系统等)
- 信息查询系统(订票系统等)
- 多媒体系统
- 嵌入式系统
(2)、实时任务的类型
- ①、周期性实时任务和非周期性实时任务 周期性的控制某设备; 无明显的周期性,但都有一一个截止时间或最后期限
- ②、硬实时任务和软实时任务。. 实时任务根据对截止时间的要求来划分:硬实时任务和软实时任务
(3)、试从交互性、及时性以及可靠性方面,比较实时系统与分时系统。
交互性:交互性是分时系统中考虑的关键问题,用户可以通过终端与系统进行广泛的人机交互。实时系统也有交互性,但是仅局限于访问系统中某些特定的专用服务程序,实时系统的交互性有很大的局限性。及时性:分时系统的及时性是指用户能在人们可以忍受的时间范围内获得系统的响应,一般2S左右;实时系统的及时性是它的关键问题之一,实时系统的及时性是被控制对象所要求的开始截止时间或完成截止时间决定的。可靠性:分时系统要求系统有一定的可靠性,但是比实时系统的要求要低。实时系统的可靠性是它的另外一个关键问题。实时系统的任何差错都有可能造成巨大的损失。所以实时系统会采取多级容错措施保证系统的可靠性。
6、微机操作系统的发展
(1)单用户单任务操作系统
(2)单用户多任务操作系统 (3)多用户多任务操作系统 一个是随着计算机系统结构的发展,形成多处理机操作系统、网络操作系统和分布式操作系统;另一个则是把操作系统应用于微机,形成微机操作系统。嵌入式设备的普及应用则促进了嵌入式系统的成熟。 三、 操作系统的基本特性
1、多处理机操作系统
(1)、多处理机系统的引入
- 计算机发展的历史表明,提高计算机系统性能的主要途径有两条: ①、提高构成计算机系统的元器件的运行速度。 ②改进计算机系统的体系结构。
(2)、引入多处理机系统的原因
- ①、增加系统的吞吐量。
- ②、节省投资。
- ③、提高系统的可靠性。
(3)、多处理机系统的类型
根据多个处理机之间耦合的紧密程序,MPS分为两类:
- ①、
紧密耦合(tightly coupled) MPS通常是通过高速总线或高速交叉开关,来实现多个处理机之间的互连,它们共享主存和I/0设备,并要求将主存划分为若千个能独立访问的存储器模块,以便多个处理机能同时对主存进行访问。 - ②、
松散耦合MPS通常是通过通道或通信线路,来实现多台计算机之间的互连。
(4)、多处理机操作系统的类型
- ①非对称多处理模式(Asymmetr ic multiprocessing model,主从模式) .
在非对称多处理系统中,把处理机分为主处理机和从处理机两类。主处理机只有一个,其上配置了0S,用于管理整个系统的资源,并负责为各从处理机分配任务。从处理机有多个,执行预先规.定的任务及由主处理机所分配的任务。. - ②对称多处理模式(symnetric multiprocessing model)
对称多处理系统中,所有的处理机都是相同的。在每个处理机上运行一个相同的0S拷贝。优点:允许多个进程同时运行。同时,还要注意使各CPU的负载平衡,以免有的CPU超载运行,而有的却空闲。
2、网络操作系统
(1)、网络操作系统概述
- 网络操作系统的基本功能:网络通信;资源管理;提供多种网络服务;提供网络接口。
(2)、网络操作系统工作模式
- ①、客户/服务 器C(client) /S (server)模式 该模式是80年代发展起来的,目前仍广为流行的网络工作模式。网络中的各个站点分为如下两大类: Ⅰ、
服务器。它是网络的控制中心,其任务是向客户提供一种或多种服务。它有多种类型,如:文件服务器、数据库服务器等。 Ⅱ、客户。是用户用于本地处理和访问服务器的站点。客户中包含了本地处理软件和访问服务器上服务程序的软件接口。C/S具有分布处理和集中控制的特征。 - ②、对等模式peer-to- peer
网络的服务和控制功能分布于各个站点上。所以,该模式具有分布处理及分布控制的特征。
(3)、网络操作系统的特点
- ①、计算机网络是一个互连的计算机系统的群体。
- ②、这些计算机是自治的。
- ③、系统互连要通过通信设施(硬件、软件)来实现。
3、分布式系统
(1)、分布式系统概述
- 分布式处理系统最基本的特征,是处理上的分布,==处理分布的实质是资源、功能、任务和控制都是分布的。==把一个大任务分解成很多小任务,,然后分布于各个处理单元。分布式操作系统可以是计算机网络,也可以是多处理机系统
(2)、分布式操作系统的特征
- (1)统一性,即它是一个统一的操作系统。
- (2)共享性,即分布式系统中的所有资源是共享的。
- (3)透明性,是指用户并不知道分布式系统是运行在多台.计算机上,在用户眼里整个分布式系统像是一台计算机,用户并不知道自己请求系统完成的操作是哪一台计算机完成的,即系统对用户来讲是透明的。
- (4)自治性,即分布式系统中的多个主机都处于平等地位。
分布式系统的优点是分布式和可靠性。.
(3)、分布式OS与网络OS的区别
①分布性
②并行性. ③透明性 ④共享性 ⑤健壮性4、嵌入式操作系统
- 在嵌入式系统中的0S,称为嵌入式操作系统。
5、操作系统领域中新的操作系统
- (1)、有线电视机顶盒领域
- (2)、移动通信领域
- (3)、掌上计算机领域
- (4)、数字影像领域
6、操作系统的基本特征
(1)、并发性
- (1)并行与并发;
并行性是指两个或多个事件在同一时刻发生。并发性是指若干事件在同一时间间隔内发生而并多个处理机:实现并行执行。 - (2)引入进程 程序是静态实体(Passive Entity),在多道程序系统中,它们是不能独立运行的,更不能和其它程序并发执行。在操作系统中引入进程的目的,就是为了使多个程序能并发执行。 所谓进程,是指在系统中能独立运行并作为资源分配的基本单位,它是由一组机器指令、数据和堆栈等组成的,是一个能独立运行的活动实体。多个进程之间可以并发执行和交换信息。
一个进程在运行时需要一定的资源,如CPU、存.储空间及I/O设备等。
(2)、共享性
- 系统中资源可供内存中多个并发执行的进程共同使用。互斥共享方式、同时访问方式
- (1)互斥共享方式 仅当A进程访问完并释放该资源后,才允许另一进程对该资源进行访问。
- 把在一段时间内只允许一个进程访问的资源称为临界资源或独占资源。在系统中必需配置某种机制来保证诸进程互斥地使用独占资源。
- (2)同时访问方式 在一段时间内由多个进程在宏观_上“同时”对它们进行访问,而实际在微观上仍然互斥。典型的可供多个进程“同时”访问的资源是磁盘设备。
并发和共享是操作系统的两个最基本的特征,它们又是互为存在的条件。
(3)、虚拟性
- 在OS中用两种方式实现了虚拟技术,即时分复用技术和空分复用技术
Ⅰ、时分复用技术
时分复用技术能提高资源利用率的根本原因在于,它利用某设备为一-用户服务的空闲时间,又转去为其他用户服务,使设备得到最充分的利用。
- 把用户所感觉到的处理机都称为虚拟处理机
Ⅱ、空分复用技术.
- 空分复用技术是利用存储器的空闲空间分区域存放和运行其它的多道程序,以此来提高内存的利用率。
虚拟磁盘技术也是采用了空分复用方式空分复用则是利用存储器的空闲空间来存放其它的程序,以提高内存的利用率。
(4)、异步性
- 可见,由于资源等因素的限制,使进程的执行通常都不是“一气呵成”,而是以==" 停停走走 "==的方式运行。
- 并发和共享互为存在的条件;虚拟以并发和共享为前提;异步性是并发和共享的必然结果
转载地址:http://hqja.baihongyu.com/
你可能感兴趣的文章
mysql 快速自增假数据, 新增假数据,mysql自增假数据
查看>>
MySql 手动执行主从备份
查看>>
Mysql 批量修改四种方式效率对比(一)
查看>>
Mysql 报错 Field 'id' doesn't have a default value
查看>>
MySQL 报错:Duplicate entry 'xxx' for key 'UNIQ_XXXX'
查看>>
Mysql 拼接多个字段作为查询条件查询方法
查看>>
mysql 排序id_mysql如何按特定id排序
查看>>
Mysql 提示:Communication link failure
查看>>
mysql 插入是否成功_PDO mysql:如何知道插入是否成功
查看>>
Mysql 数据库InnoDB存储引擎中主要组件的刷新清理条件:脏页、RedoLog重做日志、Insert Buffer或ChangeBuffer、Undo Log
查看>>
mysql 数据库中 count(*),count(1),count(列名)区别和效率问题
查看>>
mysql 数据库备份及ibdata1的瘦身
查看>>
MySQL 数据库备份种类以及常用备份工具汇总
查看>>
mysql 数据库存储引擎怎么选择?快来看看性能测试吧
查看>>
MySQL 数据库操作指南:学习如何使用 Python 进行增删改查操作
查看>>
MySQL 数据库的高可用性分析
查看>>
MySQL 数据库设计总结
查看>>
Mysql 数据库重置ID排序
查看>>
Mysql 数据类型一日期
查看>>
MySQL 数据类型和属性
查看>>